В этой теме мы попробуем научиться делать таблицы.
ВНИМАНИЕ!!! ТЕМ, КТО АБСОЛЮТНО НЕ ЗНАКОМ С ЯЗЫКОМ HTML НЕОБХОДИМО ОЗНАКОМИТЬСЯ С ТЕМОЙ "ОСНОВНЫЕ ТЕГИ HTML", КОТОРАЯ НАХОДИТСЯ В ЭТОМ РАЗДЕЛЕ!
Сразу оговорюсь, что я не стану ещё раз обговаривать значения каждого тега и параметра. Ознакомиться с ними вы можете тут: ОСНОВНЫЕ ТЕГИ HTML.
Учимся создавать таблицу.
Сообщений 1 страница 6 из 6
Поделиться12008-08-03 15:46:17
Поделиться22008-08-06 14:09:17
Шаг первый: подготовка.
Для того, чтоб Вам проще было написать Вашу таблицу, сперва я дам несколько советов:
1. Нарисуйте макет Вашей таблицы. Сделать это можно где угодно: на листке бумаги, в программе на компьютере (Paint например) или ещё где-то... Поверьте на слово, если желаемая таблица будет перед глазами, её куда проще написать!
2. Запишите куда-нибудь основные параметры Ваше таблицы (цвет фона, размер и цвет шрифта, может быть даже размер самой таблицы), чтобы не забыть ничего важного.
3. Писать таблицу желательно в текстовом редакторе (Блокнот например), а не сразу в полях в администрировании....
4. Совет лично от меня: делайте таблицу как можно проще и меньше, ибо именно таблицы в основном тормозят загрузку форума.
5. После написания таблицу лучше проверить на тестовом форуме (заведите себе такой, чтобы тестировать на нём скрипты и коды). В противном случае, если в коде таблицы будет допущена ошибка, форум может "поехать", то есть всё будет криво-косо.
Поделиться32008-08-06 14:17:20
Я соответственно тоже подготовился!
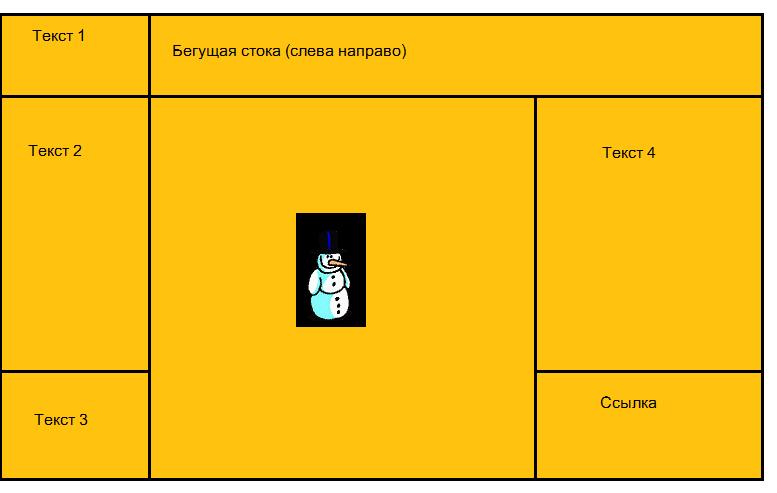
Нарисовал заранее макет таблицы:
То, что должно быть в таблице: фон - оранжевый, цвет рамки и букв - чёрный, всё, что находится в таблице должно располагаться по центру. Кроме того, в таблице присутствуют ссылка, бегущаая строка и картинка.
Поделиться42008-08-06 14:19:18
Шаг второй: ставим теги таблицы.
Итак, построение таблицы необходимо начинать с двух тегов <table>....</table>. Необходимо запомнить, что весь последующий код должен располагаться внутри этих самых тегов (там, где четыре точки). Нично не должно выходить за пределы тегов.
Наш код выглядит так:
<table>....</table>
Теперь для этих тегов необходимо указать параметры, то есть то, что мы обговаривали ранее: цвет фона, цвет рамки, ширину таблицы.
Начнём по порядку:
Цвет фона: За него отвечает параметр bgcolor="...." . Прописывать его в открывающий тег таблицы (то есть тот, что первый) А четыре точки надо заменить на код нужного цвета (узнать его мы можем по таблице веб-цветов). Нам необходим оранжевый. Вот его код: #FFA500. Его мы и поставим вместо четырёх точек: bgcolor="#FFA500". Теперь наш код выглядит так:
<table bgcolor="#FFA500">....</table>
Ещё нам нужно сделать рамку вокруг таблицы. Для этого воспользуемся параметром border="...." , где четыре точки заменим на толщину рамки нашей таблицы. Отсчёт ведётся с 0 (без рамки). Я посчитал, что 2 мне вполне достаточно). Получилось так: border="2".
Наш код выглядит так:
<table bgcolor="#FFA500" border="2">....</table>
Обращаю внимание, что между параметрами запятые НЕ НУЖНЫ! Отделяются они пробелами.
Также нам необходимо, чтобы цвет рамки был чёрным. Это выполняется с помощью параметра bordercolor="....". Четыре точки, как вы наверное уже поняли меняем на код цвета. В нашем случае это чёрный: #000000. Имеем: bordercolor="#000000".
Код нашей таблицы теперь такой:
<table bgcolor="#FFA500" border="2" bordercolor="#000000">....</table>
Ещё мы хотели, чтоб таблица была во всю ширину форума. Сделать это мы сможем при помощи параметра width="...." . Четыре точки надо заменить на ширину в пикселах, или в процентах. По мне удобнее второе, поскольку лень высчитывать точное число пикселов длинны моего форума: width="100%" . Если Вам не надо во всю ширину, то 100 можно уменьшить до нужного размера.
Код нашей таблицы:
<table bgcolor="#FFA500" border="2" bordercolor="#000000" width="100%">....</table>
Поделиться52008-08-06 15:02:24
Шаг третий: делаем строки таблицы.
Теперь, когда мы указали все пераметры главных тегов, пора начинать делать саму таблицу. Для начала необходимо указать, сколько будет строк. По макету, который мы нарисовали легко посчитать, что строк три. Напомню, строка задаётся тегом <tr>....</tr>.
Поскольку их мы насчитали 3, то и тег необходимо прописать три раза. Прописываем их между двух главных тегов таблицы, вместо четырёх точек.
Теперь код нашей таблицы выглядит так:
<table bgcolor="#FFA500" border="2" bordercolor="#000000" width="100%"> <tr>....</tr> <tr>....</tr> <tr>....</tr> </table>
Поделиться62008-08-06 15:07:11
Шаг четвёртый: делаем ячейки для первой строки.
Вообще, все таблицы состоят из ячеек. Ячейка - это пересечение строки и столбца. Сейчас мы попробуем наделать нужные нам ячейки в первой строке.
Смотрим на макет: в первой строке всего две ячейки.
Начинаем с первой. Напомню, ячейки таблицы задаются тегом <td>....</td>. Значит, как мы уже выше определились, ячеек у нас в первой строке две, то и тег пропишем два раза. Прописывать их необходимо в тег первой строки, вместо четырёх точек.
Наш код теперь выглядит следующим образом:
<table bgcolor="#FFA500" border="2" bordercolor="#000000" width="100%"> <tr> <td>....</td> <td>....</td> </tr> <tr>....</tr> <tr>....</tr> </table>
Теперь нужно указать ширину этих ячеек. Опять же с помощью параметра width="....". Можно указывать в пикселах или в процентах. Я, как и раньше, выберу второе. Если учесть, что вся таблица - это 100%, то глядя на макет можно сказать, что первая ячейка размером примерно 20% от всей таблицы. Так и запишем: width="20%".
Код нашей таблицы теперь такой:
<table bgcolor="#FFA500" border="2" bordercolor="#000000" width="100%"> <tr> <td width="20%">....</td> <td>....</td> </tr> <tr>....</tr> <tr>....</tr> </table>
Но не забудем ещё, что текст должен быть чёрного цета. Для этой цели есть тег <font color="цвет"> ....</font>, где вместо слова "цвет" необходимо записать код нашего цвета. КАВЫЧКИ СОХРАНИТЬ! В данном случае нам нужен чёрный: #000000. Получилось так: <font color="#000000">....</font>.
Код нашей таблицы:
<table bgcolor="#FFA500" border="2" bordercolor="#000000" width="100%"> <tr> <td width="20%"><font color="#000000"> ....</font></td> <td>....</td> </tr> <tr>....</tr> <tr>....</tr> </table>
И, мы хотели, чтобы текст был по центру ячейки. Для этого воспользуемся тегом <center>....</center>. Запишем его вместо четырёх точек: <font color="#000000"><center>....</center></font>
Код нашей таблицы:
<table bgcolor="#FFA500" border="2" bordercolor="#000000" width="100%"> <tr> <td width="20%"><font color="#000000"><center>....</center></font></td> <td>....</td> </tr> <tr>....</tr> <tr>....</tr> </table>
Теперь в первой ячейке мы можем вместо четырёх точек прописать наш текст: "Текст 1". <td width="20%"><font color="#000000"><center>Текст 1</center></font></td>.
Код нашей таблицы такой:
<table bgcolor="#FFA500" border="2" bordercolor="#000000" width="100%"> <tr> <td width="20%"><font color="#000000"><center>....</center></font></td> <td>....</td> </tr> <tr>....</tr> <tr>....</tr> </table>